Kali ini Permak Blogs mau kasih tau Cara Menambahkan Tiga Kolom Elemen Pada Blog kamu. Permak Blogs pernah menulis cara permak header menjadi dua bagian. Nah sekarang kita permak blogs kamu dengan menambah tuga element dimanapun kamu suka, mau dibawah header, diatas footer, diatas posting pokoknya sesuka kamu ya.. Tapi kali ini gue letakin di bawah header seperti gambar dibawah ini.
 Caranya sperti dibawah ini:
Caranya sperti dibawah ini:
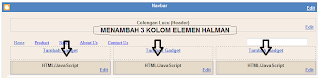
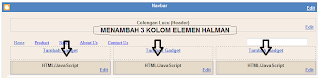
Contoh hasilnya sperti dibawah ini :

Ok bagaimana mudah bukan... selamat mencoba ya...
 Caranya sperti dibawah ini:
Caranya sperti dibawah ini:- Seperti biasa masuk ke account Blogspot kamu
- Pada Dasbor pilih rancangan pada blog kamu dan akan terlihat dasbor lalu klik Tata Letak>Edit HTML. Cari kode ]]></b:skin> jika sudah dapat copy paste kode dibawah ini diatasnya. trus klik simpan template dulu.#box-main-container {
clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
} - Kemudian cari kode <div id='main-wrapper'> kalau sudah ketemu copy paste kode di bawah ini di atasnya. kemudian klik simpan.<div id='box-main-container'>
<div id='box1' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='box-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div> - Nah silahkan cek dengan klik elemen halaman muncul deh tiga kolom element tinggal klik tambah untuk menambah widget. :)
Contoh hasilnya sperti dibawah ini :

Ok bagaimana mudah bukan... selamat mencoba ya...