 Cara Membuat template sederhana Blogspot Part 7 ini mau kasih tau bagaimana nambah kode khusus untuk menampilkan Judul dan Diskripsi pada Header Blog kita. Sekali lagi jangan lupa bagi yang ketinggalan artikel baca dulu artikel di bawah ini :
Cara Membuat template sederhana Blogspot Part 7 ini mau kasih tau bagaimana nambah kode khusus untuk menampilkan Judul dan Diskripsi pada Header Blog kita. Sekali lagi jangan lupa bagi yang ketinggalan artikel baca dulu artikel di bawah ini :Cara Membuat Template Sederhana Blogspot : Part 1, Part 2 , Part3, Part4, Part 5, Part 6
Yuks kita mulai... Pada artikel sebelumnya cara membuat template Sederhana Blogspot Part 6 sudah kita pasang template yang kita buat ke Blog kamu. Dan sekarang kita akan menambah kode-kode yang di gunakan untuk template Blogspot, kita tidak lagi menggunakan HTML Kit tapi langsung edit di blog kita. Ikuti langkah-langkah di bawah ini :
- Masuk Ke Account Blogspot kamu.
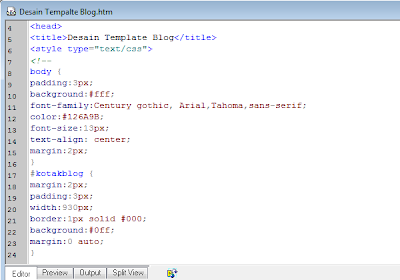
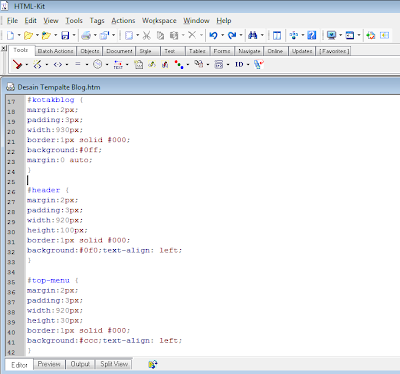
- Pada Dasbor pilih rancangan pada blog kamu dan akan terlihat dasbor lalu klik Tata Letak>Edit HTML jangan lupa beri tanda cek pada Expand Template Widget. Cari kode CSS di bawah ini :#header {
...........
}
Lalu Tambahkan di bawahnya kode html di bawah ini :
#header h1 {
margin:5px 5px 0 0;
padding:15px 20px 5px 20px;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font-family: Georgia, Serif;
font-size:24px;
font-weight:bold;
}
#header .description {
color: #f3f2e8;
margin-left: 0px;
padding-left: 20px;
font-family:Georgia, Times New Roman;
font-size:14px;
font-style:normal;
font-weight:bold;
} - langkah berikutnya cari kode di bawah ini :<div id='header'>
header
</div>
ganti tulisan heade yang di apit <div id='header'>... </div> ganti dengan kode dibawah ini :<b:section class='header' id='gadgetheader' preferred='yes'/>
Kemudian klik tombol Simpan Template - Selanjutnya uncheck pada Expand Template Widget
- Klik pada tab Element halaman, dan akan terlihat struktur dari template blog kamu. Pada posisi header terdapat tulisan Tambah Gadget,

klik disana maka akan muncul jendela baru untuk memilih gadget pilih header halaman klik tanda (+)
Lalu isi judul blog maupun diskripsinya lalu klik simpan.
untuk melihat hasilnya klik kanan mouse kamu pada tulisan Lihat Blog lalau pilih open new tab (kalau pake mozzila) taraa akan muncul seperti gambar di bawah ini : Contoh jadinya silahkan kunjungi : http://tempfor.blogspot.com/
Contoh jadinya silahkan kunjungi : http://tempfor.blogspot.com/
di sana terdapat navbar, judul blog dan diskripsi blog... bagaimana serukan... ? makanya disimak terus... jangan lupa coment ya... tanya juga boleh...
ok sekian dulu ya artikel cara membuat template sederhana blogspot Part 7 tunggu tanggal mainya Part 8.. cauuuu
Part 8 - Membuat Top Menu Template Blogspot









 Pindah </div> ke bawah tulisan sidebar-kiri .
Pindah </div> ke bawah tulisan sidebar-kiri .




 Makan akan muncul kode
Makan akan muncul kode 








 Maka pada halaman akan muncul tulisan <style type=”text/css”>....</style> , nah disinilah nanti kita akan meletakan
Maka pada halaman akan muncul tulisan <style type=”text/css”>....</style> , nah disinilah nanti kita akan meletakan  Keterangan :
Keterangan : Halo apakabar nich lama ndak besua ya?
Halo apakabar nich lama ndak besua ya?  Kalau dalam bahasa tulisan bisa di tulis sebagai berikut :
Kalau dalam bahasa tulisan bisa di tulis sebagai berikut :








