
Tidak terasa Idul Fitri 1432 Hijriah sudah tinggal beberapa hari lagi permakblogs mengucapkan Selamat Idul Fitri 1432 H ya.. mohon maaf lahir batin... dan special nich dari oRiD widget yaitu widget selamat Idul fitri... contohnya ada tuh di atas kanan blog ini ... mau tau kodenya nich aku kasih dapetnya juga gratis... :)
<p align="right"><embed src="http://www.widgipedia.com/widgets/orido/wiDget-bedug-Lebaran-6270-8192_134217728.widget?__install_id=1248336094072&__view=expanded" width="400" height="200" flashvars="&col1=d89b09&col2=7cc034&dayAdd=0&cal=true&gig_lt=1248336103578&gig_pt=1248336182359&gig_g=1&gig_n=blogger" swliveconnect="true" quality="best" loop="false" menu="false" wmode="transparent" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer"></embed> </p>
cara pasangnya mudah kok cuma pake widget blogspot html/javascript tinggal copas aja kode di atas. Untuk merubah ukuran tinggal ubah width dan height nya. Jangan lupa di simpen ya... oke coy....
Thanks oRiD Widget...
<p align="right"><embed src="http://www.widgipedia.com/widgets/orido/wiDget-bedug-Lebaran-6270-8192_134217728.widget?__install_id=1248336094072&__view=expanded" width="400" height="200" flashvars="&col1=d89b09&col2=7cc034&dayAdd=0&cal=true&gig_lt=1248336103578&gig_pt=1248336182359&gig_g=1&gig_n=blogger" swliveconnect="true" quality="best" loop="false" menu="false" wmode="transparent" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer"></embed> </p>
cara pasangnya mudah kok cuma pake widget blogspot html/javascript tinggal copas aja kode di atas. Untuk merubah ukuran tinggal ubah width dan height nya. Jangan lupa di simpen ya... oke coy....
Thanks oRiD Widget...
 Hai.. hai... sesuai permintaan pembaca
Hai.. hai... sesuai permintaan pembaca 








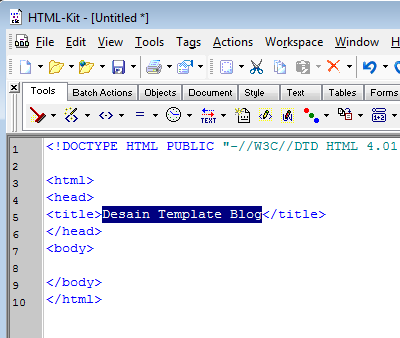
 Contoh jadinya silahkan kunjungi :
Contoh jadinya silahkan kunjungi : 

 Contoh jadinya silahkan kunjungi :
Contoh jadinya silahkan kunjungi : 








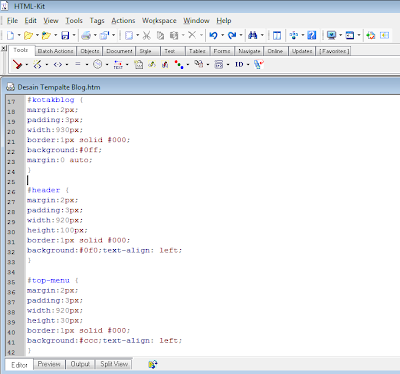
 Pindah </div> ke bawah tulisan sidebar-kiri .
Pindah </div> ke bawah tulisan sidebar-kiri .




 Makan akan muncul kode
Makan akan muncul kode 








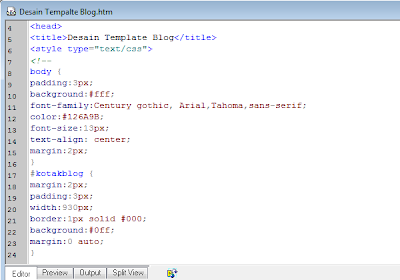
 Maka pada halaman akan muncul tulisan <style type=”text/css”>....</style> , nah disinilah nanti kita akan meletakan
Maka pada halaman akan muncul tulisan <style type=”text/css”>....</style> , nah disinilah nanti kita akan meletakan  Keterangan :
Keterangan :






